Passiert da noch was?

Wenn Deine Webseite ewig lädt ...
In der Welt der Webseiten-Performance gibt es viele Abkürzungen. Drei davon sind besonders wichtig, wenn es um die Nutzererfahrung Deiner Webseite und somit auch um SEO geht: TTFB, FCP und LCP. Doch was bedeuten sie eigentlich und wie hängen sie zusammen?
Das bedeuten TTFB, FCP und LCP?
TTFB – Time to First Byte
Dies ist die Zeit, die vergeht, bis der Browser das erste Byte (Mini-Datenpaket) von einem Webserver empfängt. Ein hoher TTFB-Wert kann viele Ursachen haben: Komplexe Datenbankabfragen, schlechte Serverinfrastruktur oder fehlende Caching-Mechanismen um Daten zwischenzuspeichern.Beispiel:
Du klickst auf ein Suchergenbnis oder einen sonstigen Link und wartest... und wartest. Erst nach einigen Sekunden lädt die Seite. Bis dahin starrst Du einfach nur auf einen weißen Bildschirm.FCP – First Contentful Paint
Dieser Wert zeigt an, wann der erste sichtbare Inhalt (Text, Bild oder ein anderer visueller Teil) im Browser gerendert (angezeigt) wird. Je schneller dies passiert, desto besser. Für Nutzer:innen ist das nämlich das Zeichen, dass die Seite geladen wird.Beispiel:
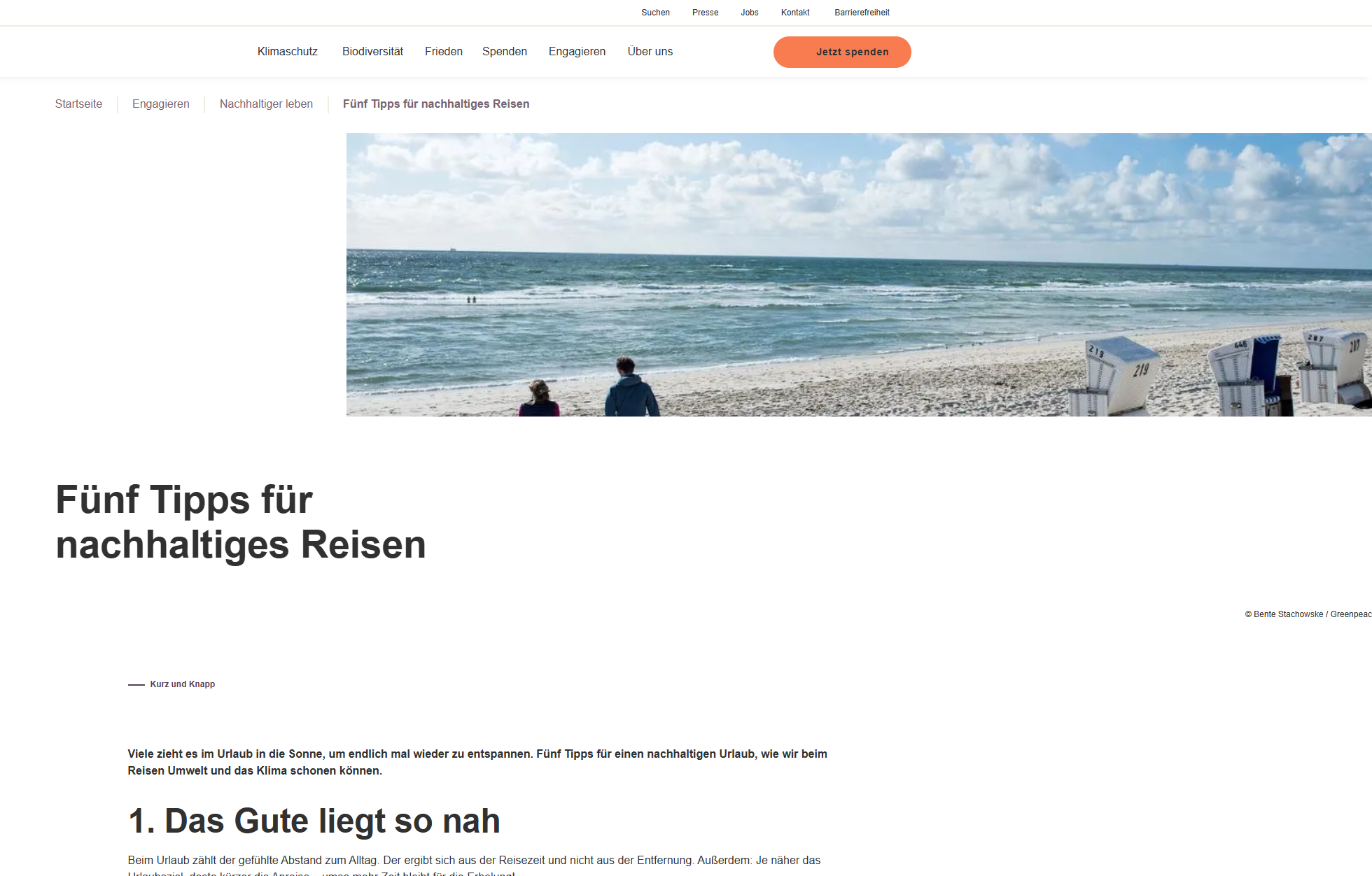
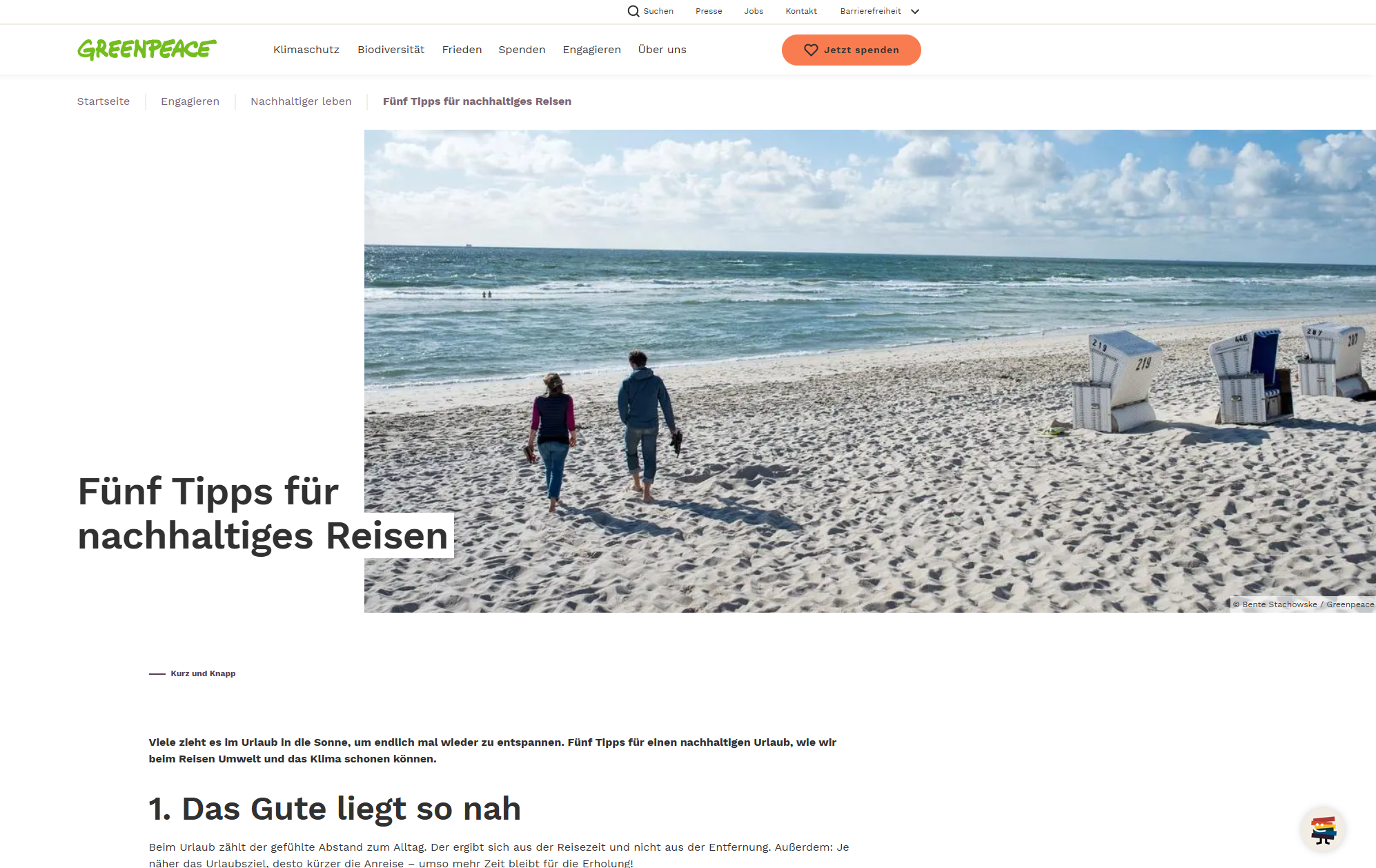
Stell Dir vor, Du öffnest eine Webseite und das erste, was nach kurzer Zeit erscheint, ist eine prägnante Überschrift wie "Fünf Tipps für nachhaltiges Reisen" und der erste Absatz ist auch direkt mit da. Dieser erste sichtbare Text vermittelt: Die Seite lädt und ich bekomme, wofür ich sie aufgerufen habe
Aber was ist mit dem Titelbild? Dieses fehlt mitunter lange und die Seite wirkt unfertig. Genau hier kommt der LCP ins Spiel.

LCP – Largest Contentful Paint
Dies ist die Zeit, die vergeht, bis das größte sichtbare Inhaltselement geladen wurde. Meist ist dies ein großes Titelbild oder ein zentrales Textfeld. Dieser Wert ist besonders wichtig für die wahrgenommene Ladegeschwindigkeit, da die Seite erst dann "fertig" wirkt.Beispiel:
Nach der Überschrift "Fünf Tipps für nachhaltiges Reisen" erwartet man direkt ein Stimmungsbild, dass an Urlaub und Reisen erinnert. Wenn dieses Bild jedoch erst verzögert lädt, wirkt die Seite unfertig, auch wenn der Text bereits sichtbar ist. Das trübt den ersten Eindruck und verlängert die gefühlte Ladezeit.

Warum hängen diese Werte zusammen?
- Die TTFB ist Bestandteil von FCP und LCP. Wenn der Server schon lange braucht, um überhaupt mit dem Senden von Daten zu beginnen, erscheinen die sichtbaren Inhalte entsprechend später.
- Langsame FCP- und LCP-Werte wirken sich negativ auf die User Experience aus, erhöhendie Absprungrate – und beeinflussen damit auch das Google-Ranking negativ.
Der Flaschenhals ist oft die Datenbank des CMS
Datenbankgestützte Cotent Management Systeme wie WordPress oder TYPO3 müssen bei jeder Anfrage Daten aus Datenbank abfragen und die Inhalte dynamisch generieren. Der Webserver muss also:
- Datenbankabfragen durchführen,
- Templates rendern,
- und die Seite ausliefern.
Das kostet Zeit und erhöht die TTFB.
Static Site Generators (wie Hugo, Jekyll oder Next.js im Static Mode) hingegen erstellen die Seiten einmalig als statisches HTML und verändern diese nur, wenn es Änderungen am Inhalt gab. Die fertigen HTML-Seiten werden dann direkt vom Server ausgeliefert – sehr schnell und ohne Datenbankabfragen. Das sorgt für:
- Niedrige TTFB-Werte, da keine dynamische Generierung notwendig ist.
- Schnelleres Rendering, was FCP und LCP verbessert.
- Erhöhte Sicherheit, da weniger Angriffsflächen bestehen.
P.S.: SEO-Brille.de verwendet den Static Site Generator Publii.
Serverseitige Caches helfen
Static Site Generatoren sind schnell, aber meist auch komplexer als andere Content Management Systeme. Für dynamische Seiten kann daher serverseitiges Caching Wunder wirken. Dabei werden häufig aufgerufene Seiten statisch im Cache gespeichert. Der Server muss die Inhalte dann nicht jedes Mal neu generieren.
Für die gängigen CMS gibt es entsprechende Plugins und Drittanbieter.
Vorteile:
- Schnelle TTFB: Die gespeicherte Seite wird sofort ausgeliefert.
- Entlastung der Datenbank: Weniger Abfragen bedeuten weniger Auslastung.
- Bessere Skalierbarkeit: Besonders wichtig bei vielen Besuchern.
Ein Beispiel:
Ein Online-Shop speichert Produktseiten im Cache. Nur bei Änderungen wird der Cache geleert und neu aufgebaut. Das sorgt für schnelle Ladezeiten, auch wenn der Shop tausende Besucher hat.
Fazit: Wer schnell angezeigt wird, gewinnt!
- Eine niedrige TTFB sorgt für einen schnellen Start.
- Schnelle FCP- und LCP-Werte sorgen für eine gute Nutzererfahrung.
- Static Site Generators sind ideal für Webseiten mit wenig dynamischem Inhalt.
- Serverseitiges Caching optimiert auch dynamische Seiten und entlastet den Server.
Und das Beste? Suchmaschinen wie Google belohnen schnelle Seiten durch positive Nutzersignale mit besseren Rankings. Wer also die technischen Grundlagen beachtet, liefert nicht nur eine bessere Nutzererfahrung, sondern gewinnt auch bessere Rankings.
